화살표 대신 Tab(탭) 키로 이동해 주는 편리한 확장 기능입니다
HTML, CSS 배우는 과정에 알게 된 비주얼 스튜디오 코드 중 편리한 기능입니다.
코딩 프로그램
1. Visual studio Code
2. Brakets
3. Atom
4. Editplus
5. Sublime text
등이 있는데 제가 배우는 곳에서는 1번 VS Code로 작업합니다.
코드 입력을 다하면 커서가 맨 마지막에 가 있지 않고 중간이나 거의 끝 지점에 머물게 되는데요
이 커서를 맨 우측으로 옮기려면 화살표 키를 움직여야 하는 번거로움이 있었습니다.
그래서 저는 편리한 방법이 없을까 하고 찾던 중에 발견한 확장 기능을 알려드립니다.
VS 코드 창 오픈
하단에 사각형 모양 클릭합니다.

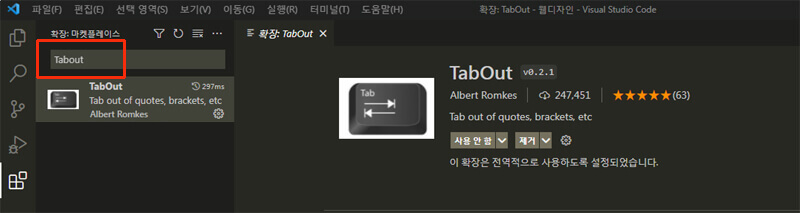
VS코드 창에서 Tabout(탭아웃) 입력

하단 네모난 키보드 키 아이콘으로 된 Tabout 누르면 우측에 설치는 창이 뜹니다
저는 이미 설치했기 때문에 사용 안 함이라고 설치하는 창이 뜨는데요
설치 안 하신 분들은 인스톨 버튼이 보입니다.
설치하면 끝입니다. 편리하죠?
처음 배우시는 많은 분들에게 도움이 되었으면 합니다
반응형
'IT > VS Code' 카테고리의 다른 글
| VS code 자동줄바꿈으로 좁은창에서도 코드 다보이는 기능 (0) | 2023.02.26 |
|---|

댓글